- Create surveys based on either single answer, write-in answer, multiple choice or required input fields, and create dynamic responses based on the answers provided.
- Deliver a defined surveys to specific visitor segments.
- Direct your visitors to further action, depending on their survey response.
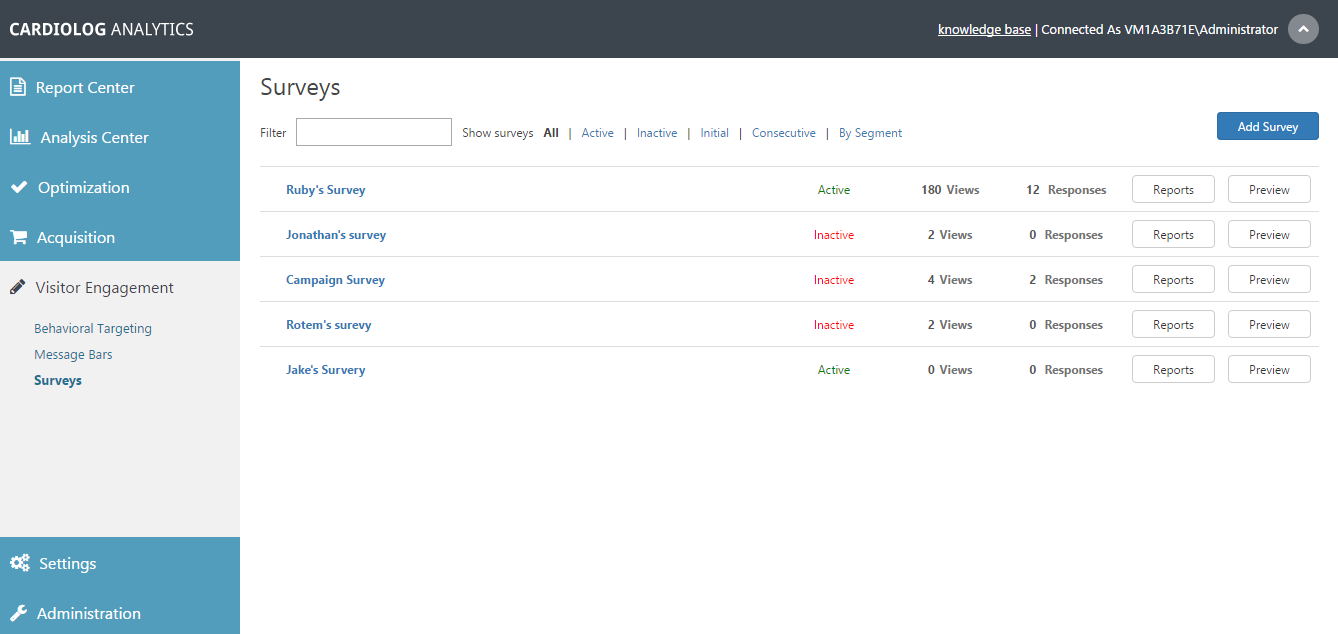
In the main Surveys window under Visitor Engagement, you can view the status of each survey and filter surveys by status (active / inactive), by type (initial / consecutive) and by visitor segment.
Surveys main user interface
Survey sample
Contents
- How to create a survey
- How to add personal user details to a survey
- How to add images to a survey
- How to create a multi-page survey
- Example - How to display a survey on the SharePoint search results page when no results are found
- How to edit a survey
- How to delete a survey
- How to copy a survey
- How to view survey reports
How to create a survey
- In the main Surveys user interface, click Add Survey.
New survey dialog
- In the General Details dialog, enter the Survey Name.
Select where should this survey appear - select the website item in which the survey will be displayed. You can enter * to display the survey on all pages of your SharePoint environment.
Show survey on any sub-page in this section - Show survey on all page URLs beginning with this URL address
Survey Status - Choose whether or not to activate the survey immediately.
Survey General Details dialog - In the General Behaviour dialog, select who should be prompted to take this survey - select the visitor segment for which the survey will be displayed. You can select "Anyone" to display the survey to all visitors. For more information about visitor segments see "How to create Visitor Segments".
Select how often to show the survey:- Show as long as visitor did not answer or closed survey
- Show only once per visitor
- Show survey even if visitor already answered
- Show survey even if visitor already answered (once per visit)
Select when should this survey be prompted -
- When the visitor is part of the selected visitor segment
- When the visitor is part of the selected visitor segment and he/she moves the cursor towards the browser close button
- When the visitor is part of the selected visitor segment and he/she scrolls down the page
Select what you want to have on the submit button - by default the survey submit button text is "SUBMIT".
Select how you want the survey to appear - opened / closed
Survey opened
Survey closed
Survey General Behaviour dialog - In the Appearance dialog, select the survey theme, color palette and position on the SharePoint page.
Appearance dialog
Survey Default Theme with Dark Palette
Survey Basic Theme with Blue Palette
Survey Basic Theme with Yellow Palette
Survey Designed Theme with Light Palette
Survey Designed Theme with Dark Palette - In the Question dialog, enter the Question, select enable segmentation based on this question if you want to create a segment for visitors who answer the question. For more information about visitor segments see "How to create Visitor Segments".
Select Required - specifies that a question must be answered before submitting the survey. Required questions are marked with an asterisk (*).
Add a Description (optional) that will be placed before the question / after the question / hidden.
Question dialog
Select the Answer type. There are several answer types available:
(1) Text-based answer (free response) - The visitor types his own answers within a text box.
Text-based answer
(2) Write-in answer which includes field validation (short text / Email / Phone / Number) - The visitor will have to type short text, phone number, Email or number within a text box.
Write-in answer
(3) Single answer selection (radio button) - The visitor will have to select one predefined answer (you can define two or more answers).
Single answer
(4) Multiple answer selection (checkboxes) - The visitor can select more than one answer out of the predefined answers.
Multiple answer
Click on Add another answer to add a predefined answer to a single/multiple selection answer type selection.
Select No explanation / short explanation / long explanation to add an explanation text box that will be displayed after the visitor selects the answer.
Click on Delete to delete an answer.
Answer type dialog
Short explanation
Long explanation
* Once a survey is saved there is no way to modify the answer type. - Click on Add Question In order to add multiple questions.
Drag and drop the question or click Up / Down in order to change the order of the questions.
Click on Delete in order to delete a question.
Multiple Questions - You can leave a "Thank you" message to the visitor who answered the survey and create dynamic responses based on the answers provided.
In the Thank you message behaviour dialog, select whether to show the same thank you message for all answers, show a conditional thank you message based on the visitors' response, or take further actions.
Thank you message behaviour dialog
When selecting show the same thank you message for all answers enter the thank you message text and how long (in seconds) the thank you message will appear.
You can execute JavaScript code after a visitor submits a survey. For example, you can create a survey for registering visitors to a webinar. The survey will contain a few required fields such as the visitor's name and email. When the visitor submits the survey, you can execute JavaScript code to register the visitor to the webinar.
Survey example: Register to a webinar
When selecting show the survey results, the survey results (the answers that others provided) will appear after the visitor submits the survey.
Survey results
When selecting redirect the user to a different page, enter the page URL (or select it from the Object Explorer by clicking on the "..." button) that the visitor will be redirected to after submitting the survey. Select Open in a new window in order to open the page in a new browser window.
Thank you message behaviour dialog
When selecting redirect the user to a different survey, select the survey that will appear right after a visitor submits the survey. For more information see "How to create a multi-page survey".
Thank you message behaviour dialog
When selecting show a conditional thank you message (based on visitor's response), you can display different thank you messages, or take further actions (such as redirecting the visitor to a different page or a continual survey), based on the visitor's response.
Select the question you want to display conditional thank you messages for and select the behaviour for each answer.
Conditional thank you messages - Finally, you may preview and save the survey you have created.The preview feature is also available in the main Surveys UI after creating the survey.
How to add personal user details to a survey
You can add personal details about the current visitor to the survey question and description automatically, by placing dynamic labels for user categories. In order to import user categories information into the tool see "How to configure visitor segmentation for authenticated users".
- In the Survey question dialog, add a dynamic label with the user category name to the survey question or description text boxes, in the following format: [User Category Name]. To find out which available user categories you can use, create a new advanced segment as detailed here and find the user categories in the advanced segment details dialog, under user information.
Add user categories dynamic labels to survey question and description
- When the survey appears on the website, the label will contain the current visitor details.
Personalized survey
How to add images to a survey
You can add images, such as your company logo, to the survey question description and thank you message text boxes.
For example, add the following HTML image tag to the survey question description or thank you message, to display the Intlock company logo:
<img src="http://www.intlock.com/intlocksite/images/intlockLogo.png" width="100" />
Add logo to survey question description
Add logo to survey thank you message
How to create a multi-page survey
You can create a multi-page survey by creating a continual survey that will appear right after a visitor submits a survey.
- In the Survey General Behaviour dialog, under who should be prompted to take this survey, select No one (this is a continual survey).
- In the Thank you message behaviour dialog of the original survey, click redirect the user to a different survey and select the continual survey.
Example - How to display a survey on the SharePoint search results page when no results are found
You can create a survey that will appear on a page only when specific conditions apply. In this example we will show you how to display a survey to visitors immediately after they perform a search that returned no results.
- In the main Surveys user interface, create a continual survey that will appear on the SharePoint search results page when no results are found.
- In the Survey General Behaviour dialog, under who should be prompted to take this survey, select No one (this is a continual survey).
- Create a new segment (for more information see "How to create a segment") with the following parameters:
Segment Type - Basic segment
Segment Scope - Page
URL - contains "osssearchresults.aspx" (the SharePoint search results page) - Add a pixel of type Script to the segment and enter the following script path - /_layouts/CardioLogAgent/searchresults.js
- Contact your system administrator in order to edit the survey ID in the searchresults.js script (var survey_id_to_show).
When using the CardioLog tracking agent feature, the searchresults.js script is located under the SharePoint web application _layouts folder on all WFEs.
The survey ID can be retrieved from the tab_voc_surveys table in the CardioLog database.
Contact Intlock if you need any assistance.
Note: The code in this example is compatible with SharePoint 2013 default search.
When a visitor will visit the search results page, it will be added to the segment and the script will be executed (the pixel will be fired). The code will display the survey only when the search returns no results.
How to edit a survey
In the main Surveys user interface, click on the survey you wish to edit.
Edit Survey
How to delete a survey
- In the main Surveys user interface, click on the survey you wish to delete.
- Click on Delete in order to delete the survey.
Note: survey reports will be deleted as well.
Delete Survey
How to copy a survey
- In the main Surveys user interface, click on the survey you wish to copy.
- Click on Copy in order to copy the survey.
Note: the copied survey title will be "Copy of ..." and the survey status will be Inactive.
Copy Survey
How to view survey reports
Each survey has a Reports section which holds information about the survey's responses.
The information displayed in the report is general details such as the total number of views, the total number of responses, the total number of unique users who responded to the survey and the click through rate (CTR), as well as the list of questions and responses.
Text-based responses and explanations display the date of the response, the response itself and the visitor who responded (IP and user name).
The results can be displayed for all pages from which visitors responded to the survey or for specific pages.
- In the main Surveys user interface, select the survey you wish to view reports for and click Reports.
View Survey Report - By default the survey results are displayed for all pages from which visitors responded to it. In order to view survey results for a specific page, select the page URL from the dropdown under the list of questions.
Survey report
How to export survey reports to a webpart
In order to view survey results through a web part do the following:
- Create a Page Viewer webpart. The page URL will be the survey report page.
- In order to retrieve the survey report page URL, click on the desired survey "Reports" button, right click anywhere on the report page, select "Properties" and copy the URL address.
How to erase survey reports
In order to erase the survey reports (and not the survey itself) do the following:
- In the main Surveys user interface, click on the survey you wish to erase the reports for.
- Click on Flush in order to erase the survey reports.
Note: The survey itself will not be deleted.
Erase survey report