Widgets are the building blocks of any report that you may design in the Report Center. In order to add widgets to a report, you can create a new report or find the report you would like to edit, then click Add from the Top Toolbar, or click any "+" in a blank space of the report and select the desired widget from the menu.
All widgets are displayed in one of the following forms:
- Meter - A gauge component that displays a single value. Meters display data in either Specific mode* and Aggregated mode**. For example, the Page Views Meter displays the number of page views for a site and all its sub sites.
- Chart - A graph component that displays data over time , in order to see trends. Charts display data in both Specific and Aggregated modes. For example, the Page Views Chart displays the number of page views for a site home page in the "Specific" series, and the number of page views for a site home page and all its sub-sites in the Aggregated series.
- Table - A text chart component that displays a list of data for each relevant category. Tables display data in "Aggregated" mode. Each table row displays data in Specific mode. For example, the Page Views Table displays a list of items on a site and all its sub sites. The number of page views for each item is specific to that item URL.
- Map - A map component which displays geolocation data.
* Displays the number of page views for a site home page in the specified series.
** Displays the number of page views for a site and all its sub sites.
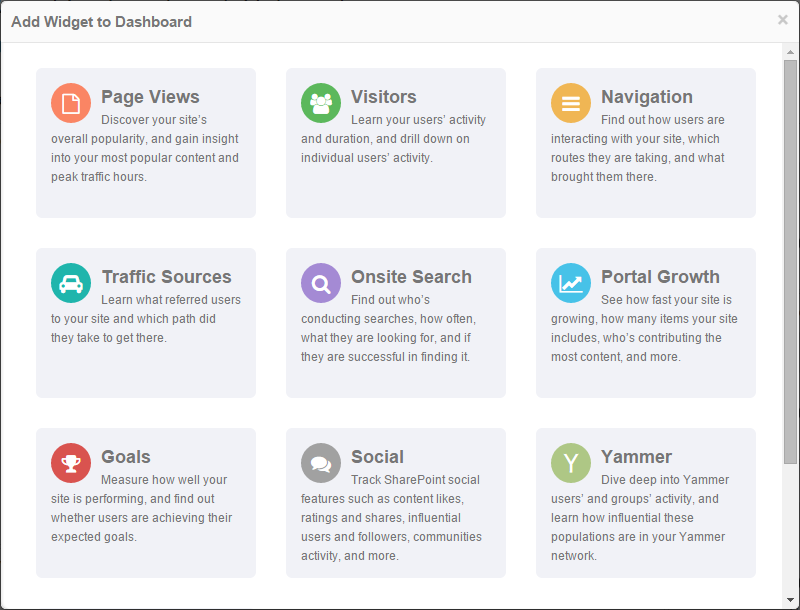
Add Widget Dialog
Contents
- Preferences
- Actions
- Help
- Set Preferences for all Widgets in a Report
- Cached Mode
- Data Drilldown
Preferences
Once a widget has been added to a report, widget preferences can be set as well. The Preferences dialog can be opened by slicking the Settings gear in the upper right hand corner of any widget and selecting Edit.
The Preferences dialog displays the widget settings, and is divided into sections using the tabs at the top of the dialog window. Depending on which type of widget it is, the following sections will be available:
- Appearance - Set the visual display appearance of the data.
- Filter - Set the filters to limit the collected data .
- Group By - Set the various groupings of the data and the data series (available for charts which support multiple series).
- Advanced - Set additional options.
- Meter Preferences - Set preferences for a specific meter widget
- About - Provides a basic summary of the widget
Filters
Date Range
The date range includes fixed values between This Hour and Last Year, along with a Customize... option.
- The Customized Date Range dialog displays two date selection options: calendar date selection and last X number of days. When your cursor is in either the From or To text boxes, you may also simply click the desired date on the calendar to choose a new date
- The Time Interval drop down list defines the intervals for displaying the data.
- The Last Days detail allows you to enter the amount of days preceding report generation.
Customized Date Range Dialog
Website Item
You can include All website items for a specific widget, or choose Customize... and manually select and add individual items. You may also remove items using the same dialog.
Object Explorer Dialog
You may also enter a term to Search for it within the Object Explorer, which will open a new dialog window. Click Browse to return to the selected item in the Object Explorer.
Search Results Dialog
Users and Groups
Enter a login account name or display name in the Name field and then click Search. Select the desired result and click the Add button to add it to the filter. To exclude a user or group, click the Exclude button (the name will appear in red).
Filters are given precedence to users over groups. For instance, if a selected User A belongs to an excluded Group B, then User A will be contained in the results data.
Select Users and Groups Dialog
Visitor Segments
From the Filter tab, you may include choose to include No Visitor Segments or choose Customize... to open the Select Visitor Segments dialog, which includes the following options:
- Pre-defined Segments - Filter reports using fixed segments based on traffic sources, including available short links and campaigns. For more information see "Visitor Segments".
- Traffic Sources - Filter reports according to sources referring to your internet website. Any of these details may be applied by Matches exactly, Does not match exactly, Contains, and Does not contain.
- Source - The domain where the traffic originates from
- Medium - Choose which medium such as email or web referred the user.
- Term - Term applies to traffic led to your site by a search term
- Campaign - The name of an active or former campaign.
- Content - Choose the content source that referred your visitors
- Source - The domain where the traffic originates from
- User Behavior: Goal - Filter reports by Goals. For more information see "How to Create Goals."
- Country - Filter reports according to which country on Earth your visitors are from. CardioLog uses internal and third-party data to retrieve visitors' geographic locations from their IP addresses.
- Active User Categories - Filter reports by Department and Region according to their classification in the Active Directory "Configuring Visitor Segmentation for Authenticated Users".
Select Visitor Segments Dialog
Appearance
You can change and preview the visual appearance of the data displayed in charts from the Appearance tab in the widget preferences dialog. None of these settings will change how the data is collected. Some options have sub menus accessible by clicking them. These options appear with highlighted text and are Legend, Title, Axis X Title, Axis Y Title, Enable Scale Breaks, Chart Background, Chart Plotting Area, and Chart Series.
- Click Preview to view a live sample of your chart.
- Click Save to save all changes and return to your report.
- Click Cancel to return to your report without saving any changes.
Below is a short description of available appearance options. The X Axis is on the horizontal plane and usually displays a time based value. The Y Axis is on the vertical plane and usually displays the relevant data. Not all details are available for use at the same time.
Enable 3D | Display chart in 3D | |
Perspective | Display chart at a slight angle; only available if 3D is enabled | |
Values | Display chart with numerical values above every data point | |
Legend | Display a legend describing each type of data point shown on the chart | |
| Inside Chart Area | Display the legend within the graph lines |
| Style | Choose from List (automatic), Row (horizontal), or Column (vertical) |
| Docking | Choose from Bottom, Top, Right, or Left to pin the legend |
| Font Details | Assign text styles based on font typeface, font size, font color, bold, italic, and underline |
Show Dates in Legend | Include the dates the widget is collecting data from in the legend | |
Title | Display the title inside the chart. The title is entered in the text box at the top of the dialog | |
| Title style | Choose details for: Alignment, font typeface, font size, font color, bold, italic, underline | |
X Axis Title | Display the X axis title | |
| X Axis Title Details | Title, alignment, font typeface, font size, font color, bold, italic, underline | |
Y Axis Title | Display the Y axis title | |
| Y Axis Title Details | Title, alignment, font typeface, font size, font color, bold, italic, underline | |
Enable Scale Breaks | Insert a divider across the graph area of a chart to denote a break in continuity between high and low values on an axis. Use a scale break to display two distinct ranges in the same chart area. | |
| Scale Break Details | Break line type, spacing, color | |
Show Preferences | Display the widget preferences in the report | |
Show Help | Display a general description of the widget | |
Show X axis margins | Display chart with the first value on the x axis indented from | |
Show all X axis labels | Display chart with all X axis labels, instead of rounded interval values | |
Show all Y axis labels | Display chart with all Y axis labels, instead of rounded interval values | |
Highlight min and max vals | Highlight the data points on the graph containing maximum and minimum Y values | |
Highlight weekends | Highlight the weekends in a chart plotting area, (Weekends will only be highlighted if they are included within the date range chosen in the Filter tab) | |
Chart Background | You may choose a background design to help present the data.
| |
| Chart background details | Background color, gradient, hatch style, secondary background color, border style. (Note: not all details are available for use at the same time.) | |
Chart Plotting Area | You may choose a design for the graph area to help present the data | |
| Chart Plotting Area Details | Color, gradient, hatch style, secondary color, border style, border color, border size (Note: not all details are available for use at the same time.) | |
Chart Series | You may choose a design for the data points plotted on the chart | |
| Chart Series Details: | Gradient, hatch style, secondary color (Note: not all details are available for use at the same time.) | |
Chart Type | Choose the type and style of graph you would like to display. Depending on the type of chart you choose, different relevant options will become available to choose from. | |
Drawing Style | If available for your desired chart type, select a display style for your data | |
Point Width | If available for your desired chart type, select the width of the bar or column. | |
Point Depth | Cylinder, Bar Cylinder | Select the display thickness of the data points |
Gap Depth | Cylinder, Bar Cylinder | Select the distance between data series that are displayed along different rows |
Clustered | Column, Bar, Cylinder, Bar Cylinder | Display the data series along distinct rows |
Lighting | Area, Spline Area | Choose the lighting style for the design under the data curve
|
Label Style | Pie, Doughnut | Choose where the data labels will be displayed: Inside, Outside, Disabled |
Radius | Doughnut | Choose the amount of space in the center of the graph |
Collect pie slices | Pie, Doughnut | Collect small slices into a single slice to prevent overlapped labels |
| Collected % | Collect any slice that is less below the Collected % threshold into a single slice |
| Collected color | Collected slice color |
| Collected label | Enter a label for the collected slice that will appear inside the slice
|
| Show exploded | Separate the collected slice slightly from the rest of the graph |
Group By
Data may be grouped using several parameters.
- Time Interval - The time (X) axis can be displayed in fixed resolutions between minutes and a year depending on your Filter Date Range settings.
- Chart Data - You may choose to label and sort the plotted data on your chart.
- Edit the text you would like to appear in the legend
- Select the order of appearance using the drop down menu numbers between 1 and 4
- Enable the data you would like to appear on the chart using the checkboxes
Widget Preferences Dialog - Group By Details
Meter Preferences
You can display data in widgets of type meter in different modes in the Advanced section.
- Home Page ("Specific" mode) - in order to display data for the selected Website Item home page select All Pages > No.
- All Pages ("Aggregated" mode) - in order to display data for all children items of a selected Website Item select All Pages > Yes.
KPI Alerts
In order to configure the report recipients see "How to create a distribution list for a report".
After setting the widget's preferences, the data can be viewed without saving the preferences (Preview) or with saving the preferences (Save).
Actions
The Report Actions button does the following:
The Widget's Report Actions menu
- Edit - open the Preferences dialog
- Delete - remove the widget from the report
- Export to CSV - export the widget's data to Microsoft Excel
- Set as Default Preferences - save the widget's preferences as default preferences
- Refresh - refresh the data
- Restore to Default Preferences - restoring the widget's preferences to the default setting
Drag and Drop the widgets to change their placement in the report.
Help
The help section displays the widget's preferences and includes a brief description regarding the widget's features. To open the Help section, click the help icon at the top right hand side of the widget.
The Widget's Help section
The "About this chart section" in the Preferences dialog
Set Preferences for All Widgets in a Report
Use the top Preferences pane to apply similar filters for all widgets in a report. When using this pane, all individual preferences for the widgets in the report are over-written.
If the widgets in the report use different filter settings, an alert will be displayed in the Preferences pane.
Note: Due to the fact that the widgets use different filter sets (for instance, some widgets filter Website Item by URL, while others filter Website Item by items in Object Explorer), the filter settings in the Preferences pane will be applied only for widgets containing the selected filters.
The Preference pane - to apply and save - click Go
The Preferences pane (example: widgets with different Website Item filter)
Cached Mode
For enhanced performance and quick loading, widgets are displayed in cached mode while being edited in an existing report. Widgets in cached mode display old data and are presented with a white filter layer. To view current data for a widget, click Refresh. To refresh data for all widgets in an edited report, click the Refresh button in the Top Toolbar.
Widgets in cached mode
The period expected when selecting each one of the date range options is as follows:
- This Hour - shows cached data until the last rounded minute.
- This Day - shows cached data until the last rounded hour.
- This Week - shows cached data until last rounded hour.
- This Month - shows cached data until last rounded day.
- This Quarter - shows cached data until last rounded day.
- This Year - shows cached data until last rounded day
Data Drilldown
Widgets of table type provide drilldown capabilities for selected items.
Report drilldown is available from the site collection level to a single document, and for specific users and user categories.
To view reports for an item, click the item and select the desired report template.
The drilldown menu
To create a new template for drilldown, see "How to create a Template".