Page History
- Create surveys based on either single answer, write-in answer, multiple choice or required input fields, and create dynamic responses based on the answers provided.
- Deliver a defined surveys to specific visitor segments.
- Direct your visitors to further action, depending on their survey response.
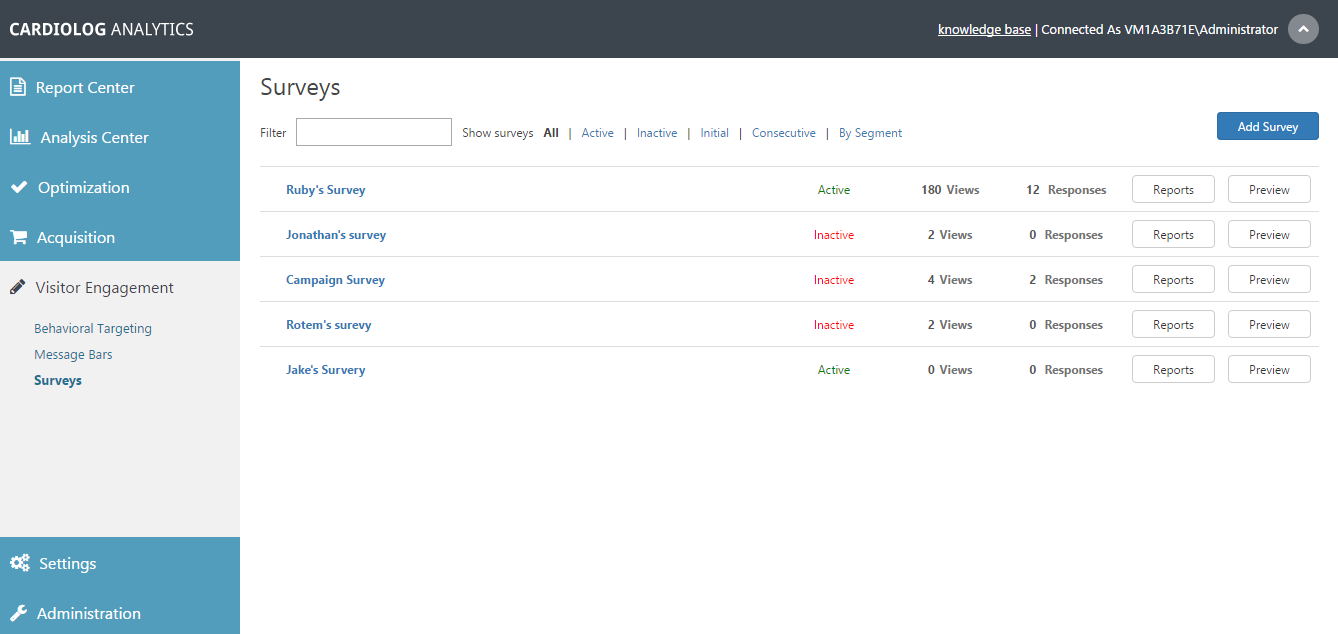
In the main Surveys window under Visitor Engagement, you can view the status of each survey and filter surveys by status (active / inactive), by type (initial / consecutive) and by visitor segment.
Surveys Main Window
Contents
- How to Create a Survey
- How to Add Personal User Details to a Survey
- How to Add Images to a Survey
- How to Create a Multi-Page Survey
- Example - How to Display a Survey on the SharePoint Search Results Page When No results Are Found
- How to Edit a Survey
- How to Delete a Survey
- How to Copy a Survey
- How to View Survey Reports
| Anchor | ||||
|---|---|---|---|---|
|
- In the Surveys main window click Add Survey from the upper right hand corner of the main window, and you will be presented with a list of options.
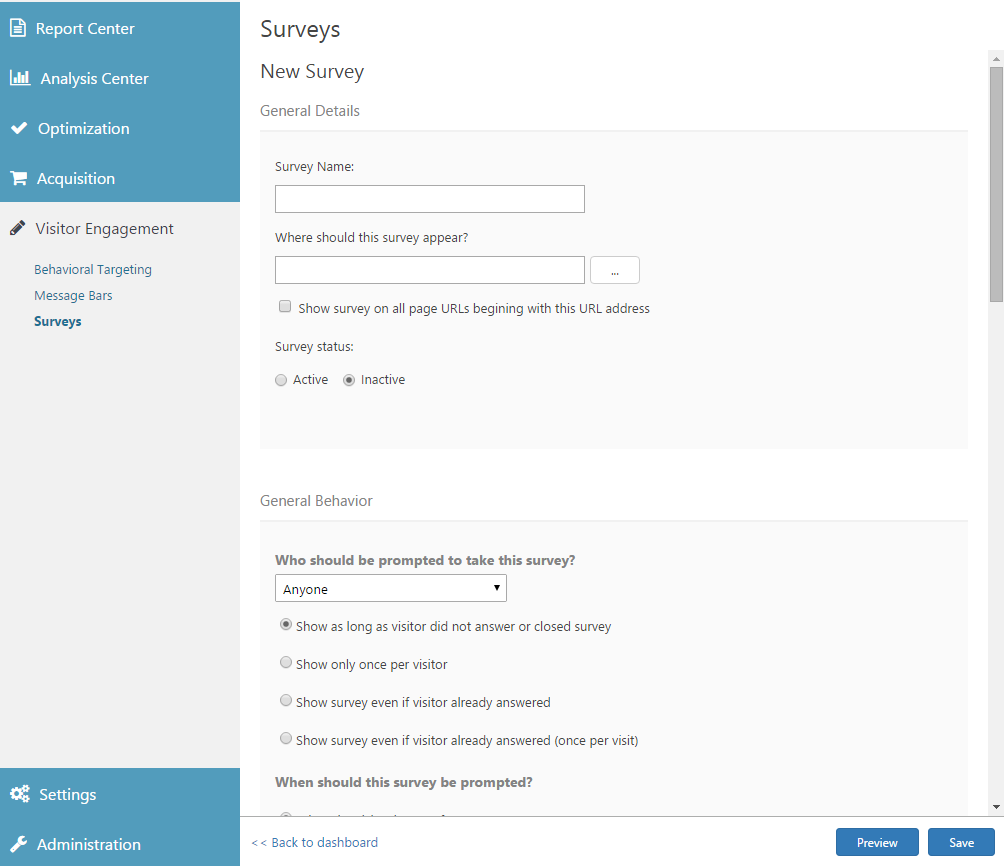
New Survey Dialog - The General Details dialog requires a basic set of information about the survey
- Enter a Survey Name.
- Decide Where should this survey appear? and select the webpage or pages where the survey will appear using the Object Explorer. You can enter * to display the survey on all pages of your SharePoint environment.
- Selecting Show survey on all page URLs beginning with this URL address will display the survey on all pages defined.
- Use Survey Status to choose whether or not to activate the survey immediately.
Survey General Details dialog
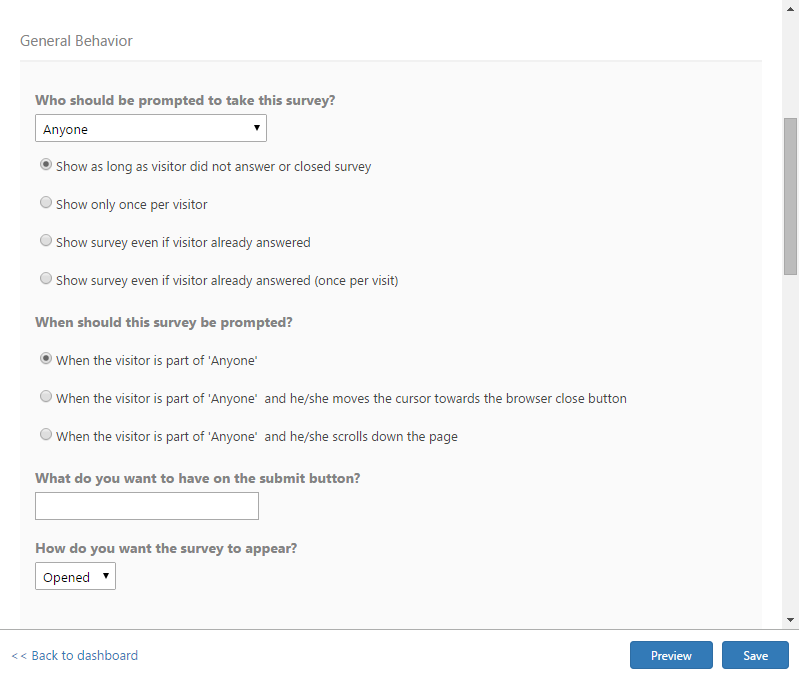
- In the General Behavior dialog choose Who should be prompted to take this survey? Click the drop down menu to select the visitor segment you would like to view the survey. Select "Anyone" to display the survey to all visitors.
Select how often to show the survey:- Show as long as visitor has not answered or closed survey - The survey will remain open until the visitor completes or closes it.
- Show only once per visitor - The survey will appear on the first relevant page the visitor navigates to on your site, and not again.
- Show survey even if visitor already answered - The survey will persist on all selected pages regardless of the user's actions
- Show survey even if visitor already answered (once per visit) - The survey will be presented on the first relevant page a user visits, every time they visit your site.
Select When should this survey be prompted?
- When the visitor is part of the 'selected visitor segment'
- When the visitor is part of the 'selected visitor segment' and he/she moves the cursor towards the browser close button
- When the visitor is part of the 'selected visitor segment' and he/she scrolls down the page
Enter text for What do you want to have on the submit button? By default the survey submit button text is "Submit"
Choose either opened or closed for
How do you want the survey to appear? Choose either opened or closed for for the initial appearance on a page. The user can always open or close the survey manually.
Survey opened
Survey closed
Survey General Behaviour dialog- In the Appearance dialog, select the survey Theme, color Palette and Position as you'd like it to appear on your site. Choose Default-RTL for text that includes language characters that are read from right to left, such as Arabic or Hebrew.
Appearance dialog
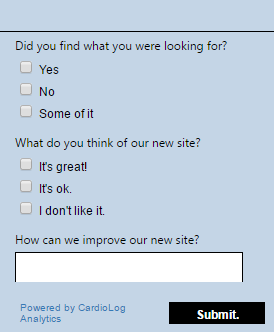
Survey Default Theme with Dark Palette
Survey Basic Theme with Blue Palette
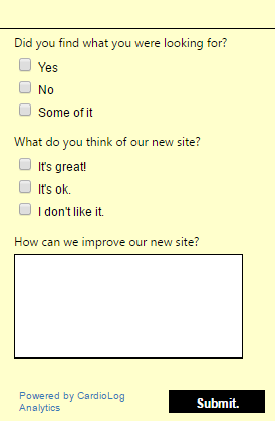
Survey Basic Theme with Yellow Palette
Survey Designed Theme with Light Palette
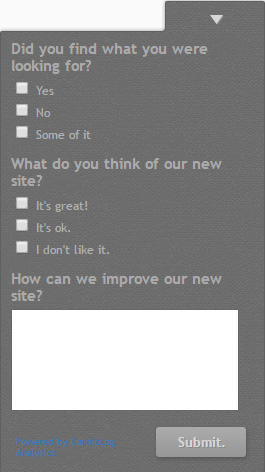
Survey Designed Theme with Dark Palette
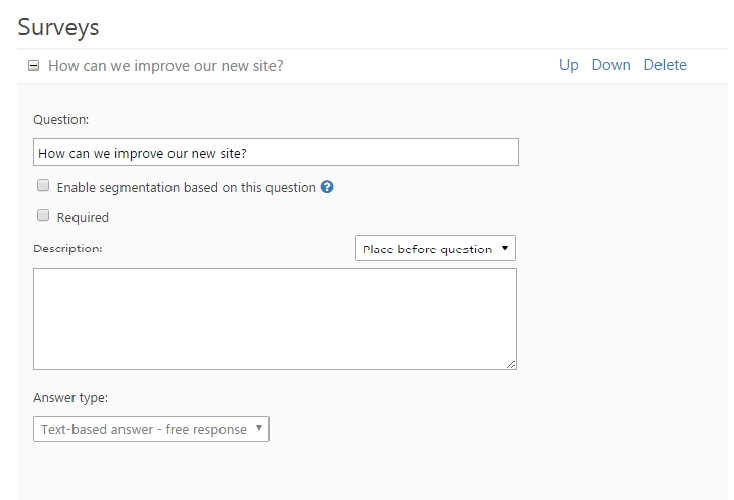
- In the Question dialog, begin by entering the Question as you'd like it to appear,
Question Dialog
Select Enable segmentation based on this question if you would like to create a new visitor segment for all visitors who enter an answer to the question. For more information about visitor segments see "Visitor Segments."
Select Required to specify that the question must be answered before submitting the survey. Required questions will be marked with an asterisk (*).
Add an optional Description. From the adjacent drop-down menu you can choose Place before question, Place after question, or Hide description to decide how where the Description text will be displayed to the user.
Select the Answer type . There are several answer types availablefrom the following available options:
(1) Text-based answer - free response: The visitor types his enters their own answers within a text box.
Text-based Answer
(2) Write-in answer: Defined as either short text, Email, Phone, or a Number. The visitor will have to type the selection in a short be presented with a single-line text box.
Write-in Answer
(3) Single answer - radio button: The visitor will have to select one visitor may choose a single, predefined answer from a list of two or more answers that you will be asked to enter. The Answers options Answer options will not appear until you choose "Single Answer - Radio Buttonradio button" is chosen.
Single Answer
(4) Multiple answer selection - checkboxes: The visitor can visitor may select one or more answers from the predefined answers you will be asked to enter. The Answers options a list of custom answers that you predefine. Answer options will not appear until you choose "Multiple Answer Selection - Checkboxesanswer - checkboxes" is chosen.
Multiple Answer
Click on Add another answer to add a predefined answer to a single or multiple answer question.
Select NoNo explanation, short explanation, or long explanation to add an explanation text box that will be displayed after the visitor selects the answer.
Click on Delete to delete an answer.
Answer Type Dialog
Short Explanation
Long Explanation
Note - Once : Once a survey is saved there is no way to modify the answer type.- Click on Add Question In order to add multiple questions.
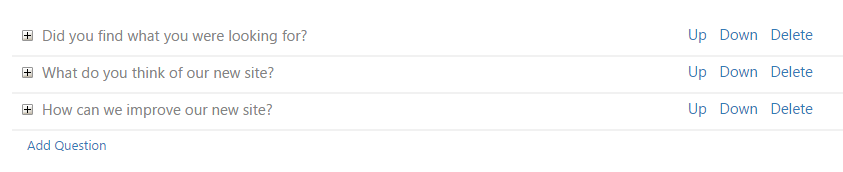
Drag and drop the Question, or click Up or Down in order to rearrange the order of the questions.
Click on Delete in order to delete a question.
Multiple Questions - You can choose to display a Thank You message to visitors who submit the survey that may include dynamic responses based on the answers provided.
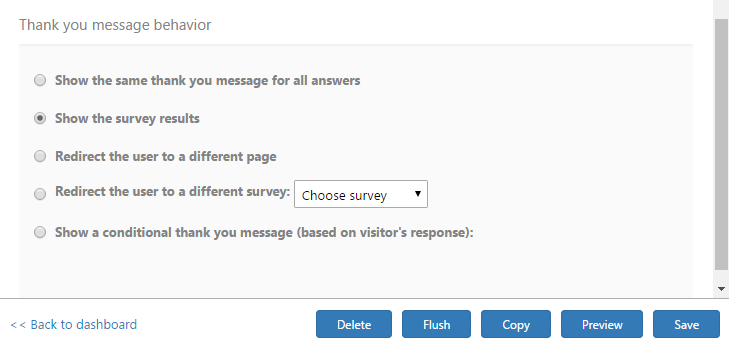
In the Thank You Message Behavior dialog you can choose to show the same message for all responses, show a message based on the visitors' responses, or to take further actions.
a dynamic thank you message that appears once a survey is submitted that depends on the visitor's response.
Thank You Message Behavior Dialog
When selecting
Show the same thank you message for all answers enter the answers allows you to enter a thank you message text and how long the duration in seconds that the message will appear to the user.
You can Execute the following JavaScript code after a visitor submits a survey. For You may also execute a JavaScript code simultaneously by entering the script in the provided area. For example, you can create a dialog for inviting visitors to register for a webinar. The dialog will contain a few an event that includes required fields such as the visitor's name and email. When the visitor submits the survey, you can execute JavaScript code that will initiate the registration process for the visitor.
Survey example
Thank You Message Example: Register to a webinarWebinar
By selecting Show the survey results, the answers that other users have provided will appear after the visitor submits the survey.
Survey resultsResults
By selecting
Select Redirect the user to a different page, you can choose to have the visitor redirected to a new page webpage after submitting the survey. Enter the page URL in the text box, or select it using the Object Explorer from the text box that appears below after selecting this option. Enable the adjacent browse button (...) to use the Object Explorer. Enable Open in a new window in order to to open the page in a new browser window or tab depending on the user's own browser preferences.
Thank you message behavior dialog
Choose
Select Redirect the user to a different survey to present the visitor with another survey after pressing submit. Choose the second survey you would like to display from the drop-down menu. For more information see "How to create a multi-page survey".
Selecting
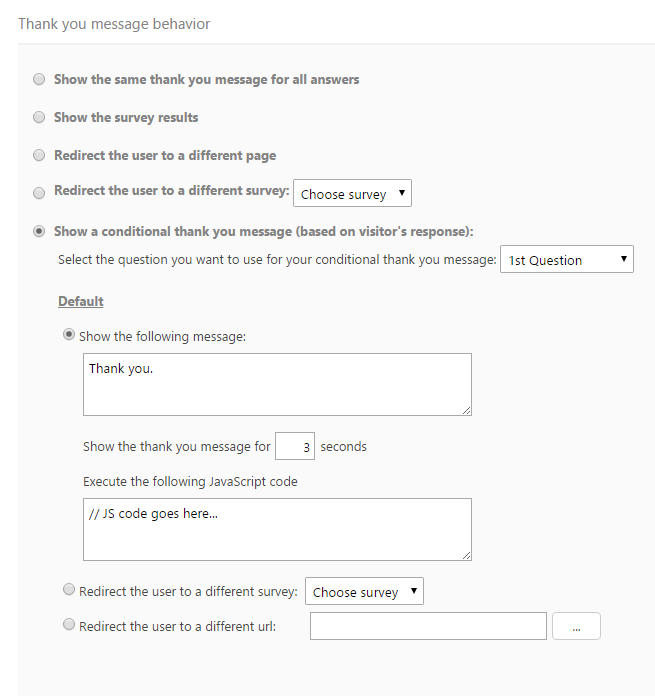
Select Show a conditional thank you message (based on visitor's response) to display different thank you messages, or take further action such as redirecting include JavaScript actions, redirect the visitor to a different page, or redirect the user to additional survey questions based on the visitor's their response. Select the question you want to display conditional thank you messages for Choose a single or multiple answer question that you would like to prompt a conditional response from the drop - down menu and select the behavior for each answer. Then enter in the appropriate options as described above for each of the appropriate answers.
Conditional Thank You Messages
Finally, you
- Click on Add Question In order to add multiple questions.
- You may Preview or Save the survey you have created. The You may use the Preview feature throughout the design of your survey without affecting any changes. It is also available in the main Surveys UI after creating once the survey has been created.
| Anchor | ||||
|---|---|---|---|---|
|
You can include personal details about the current visitor in visitor within the survey questions and description descriptions automatically by placing using dynamic user category labels for user categories. A user database will need to be configured previously. In order to import information from user categories into the tool see "How to configure visitor segmentation for authenticated users".
- In the Survey question or description dialog, add include a dynamic label with the a user category name to the survey question or description text boxes, in the following format: [User Category Name]in brackets such as [Department] to directly address your users. To find out which user categories are available, use visitor segments to find all known user categories you can use, create by creating a new advanced segment as detailed here and find the user categories in the visitor segment and selecting the advanced segment details dialog, under user information.
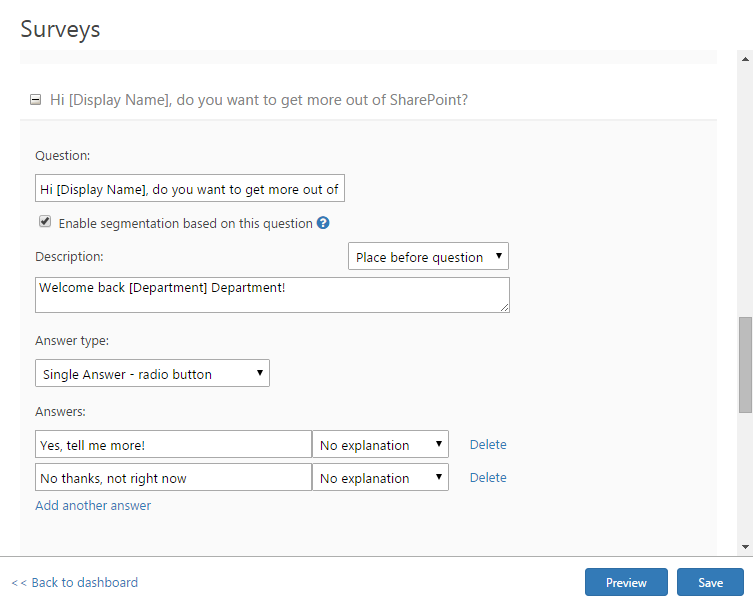
Add New Question Dialog with Dynamic User Categories Dynamic Labels to Survey Question and Description - When the survey appears on the website, the label will contain the current visitor details.
Personalized Survey
| Anchor | ||||
|---|---|---|---|---|
|
You can add images, such as your company logo, to the survey question description and thank you message text boxes. For example, add the following HTML image tag to the survey question description or thank you message, to would display the Intlock company logo:
<img src="http://www.intlock.com/intlocksite/images/intlockLogo.png" width="100" />
Add Logo Image to Survey Question Description
Add Logo Image to Survey Thank You Message
| Anchor | ||||
|---|---|---|---|---|
|
Page Survey
You can create a multi-page survey by creating a continual survey that will appear right after a visitor submits a survey.
- In the Survey General Behaviour dialog, under Who should be prompted to take this survey?, select No one (this is a continual survey) from the drop-down menu.
- In the Thank you message behaviour dialog of the leading survey, click redirect the user to a different survey and select the following survey from the drop-down menu.
| Anchor | ||||
|---|---|---|---|---|
|
You can create a survey that will appear on a page only when specific conditions apply. In this example we will show you how Follow these steps to display a survey to visitors immediately after they perform a search that returned no results.
- In the main Surveys user interface, create a continual survey that will appear on the SharePoint search results page when zero results are found.
- In the Survey General Behaviour dialog, under who should be prompted to take this survey, select No one (this is a continual survey).
- Create a new segment (for more information see "How to create a segment") with the following parameters:
Segment Type - Basic segment
Segment Scope - Page
URL - contains "osssearchresults.aspx" (the SharePoint search results page) - Add a Script type pixel of type Script to the segment and enter the following script path -: /_layouts/CardioLogAgent/searchresults.js
- Contact your system administrator in order to edit the survey ID in the searchresults.js script (var survey_id_to_show).
When using the CardioLog tracking agent feature, the searchresultsthe searchresults.js script is located under the SharePoint web application _layouts folder on all Web Front Ends (WFEs).
The survey ID can be retrieved from the tabthe tab_voc_surveys table in the CardioLog database.
Contact Intlock if you need any assistance.
Note: The code in this example is compatible with SharePoint 2013 default search.
When a user visits the search results page, they will be added to the segment and the script attached to the pixel will be executed. The code will display the survey only when the search returns no zero results.
| Anchor | ||||
|---|---|---|---|---|
|
In the main Surveys user interface, simply click on the name of the survey you wish to edit.Edit Survey
| Anchor | ||||
|---|---|---|---|---|
|
- In the main Surveys user interface, click on the survey you wish to delete.
- Click on Delete in the bottom right hand corner of the main window to delete the survey.
Note
- All: All related survey reports will be deleted as well.
Delete Survey| Anchor | ||||
|---|---|---|---|---|
|
- In the main Surveys user interface, click on the survey you wish to copy.
- Click on Copy in the bottom right hand corner to of the main window to copy the survey.
Note
- The: The copied survey title will be "Copy of ..." and the survey status will be Inactive until you edit it.
Copy Survey| Anchor | ||||
|---|---|---|---|---|
|
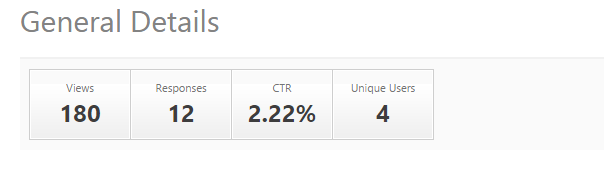
Each survey has a Reports section which holds information about the survey's responses. The information displayed in the report are general details including the total number of views, the total number of responses, the total number of unique users who have responded to the survey, and the click through rate (CTR), as well as the list of questions and responses. Open text responses and explanations display the date of the response, the response itself and the visitor who responded (IP and user name). The results can be displayed for all pages from which visitors responded to the survey or for specific pages.
- In the Surveys main window, select the click Reports to the right of the title of the survey you wish to view reports for and click Reports.
View Survey Report - By default the survey results are displayed for all pages from which visitors responded to it. In order to view survey results for a specific page, select the page URL a webpage from the dropdown under the list drop down menu under List of questions.
Survey Report General Details
Survey Report List of Questions
| Anchor | ||||
|---|---|---|---|---|
|
In order to view survey results through a SharePoint webpart do the following:
- Create a Page Viewer webpart. The page URL will be the survey report page.
- In order to retrieve the survey report page URL, click on the desired survey "Reports" button, right click anywhere on the report page, select "Properties" and copy the URL address.
| Anchor | ||||
|---|---|---|---|---|
|
CardioLog allows you to automatically export both PDF and CSV files directly from the Survey Report window. Simply select SHARE from the upper left hand corner and choose the file type you would like to export. The file will automatically be downloaded to your browser's default download folder.
| Anchor | ||||
|---|---|---|---|---|
|
In order to erase the survey reports, while keeping the survey questions, simply:
- In the Surveys main window, click on the survey you wish to erase the reports for.
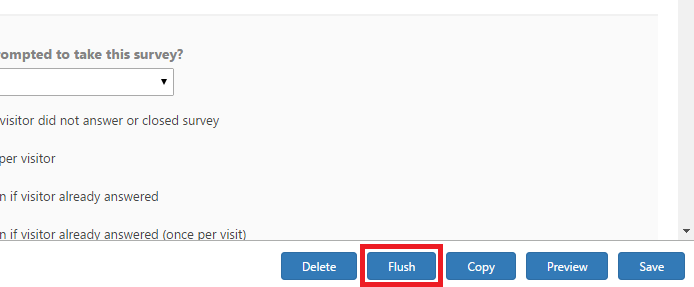
- Click on Flush in the bottom right hand corner to erase the survey reports.
Note: The survey itself will not be deleted.
Erase survey report