Page History
- Create surveys based on either single answer, write-in answer, multiple choice or required input fields, and create dynamic responses based on the answers provided.
- Deliver a defined surveys to specific visitor segments.
- Direct your visitors to further action, depending on their survey response.
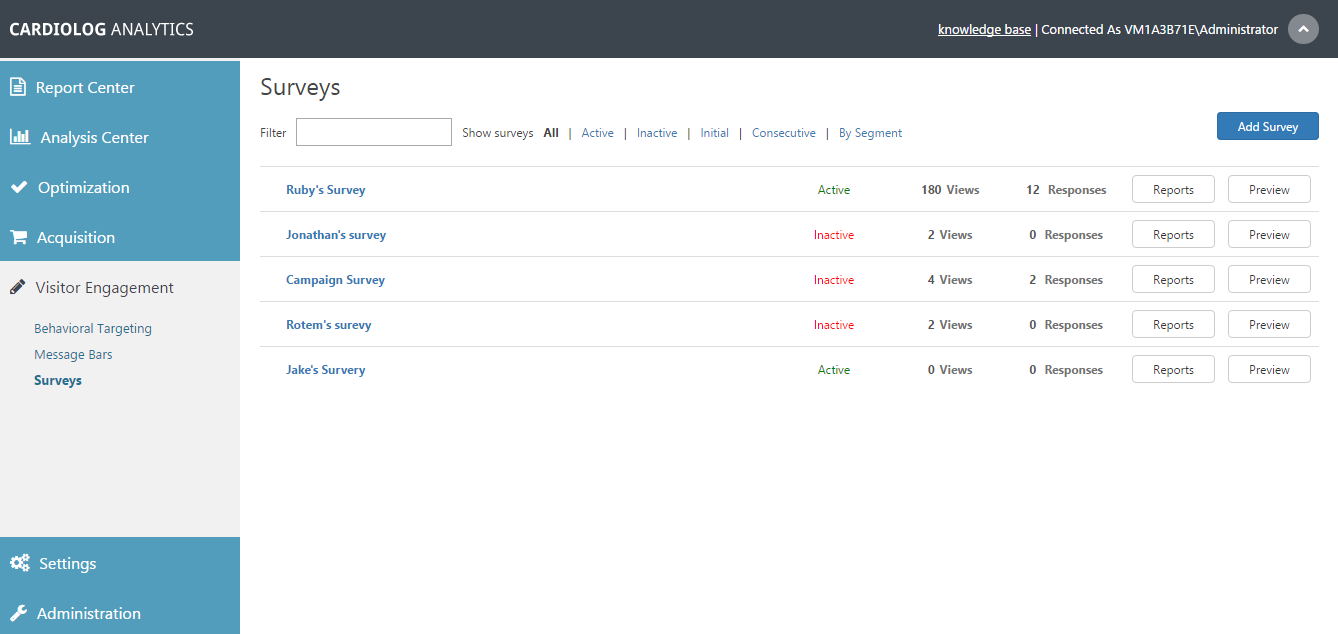
In the main Surveys window under Visitor Engagement, you can view the status of each survey and filter surveys by status (active / inactive), by type (initial / consecutive) and by visitor segment.
Surveys main user interface
Survey sample
Contents
- How to create a survey
- How to add personal user details to a survey
- How to add images to a survey
- How to create a multi-page survey
- Example - How to display a survey on the SharePoint search results page when no results are found
- How to edit a survey
- How to delete a survey
- How to copy a survey
- How to view survey reports
| Anchor | ||||
|---|---|---|---|---|
|
- In the Surveys main window click Add Survey .
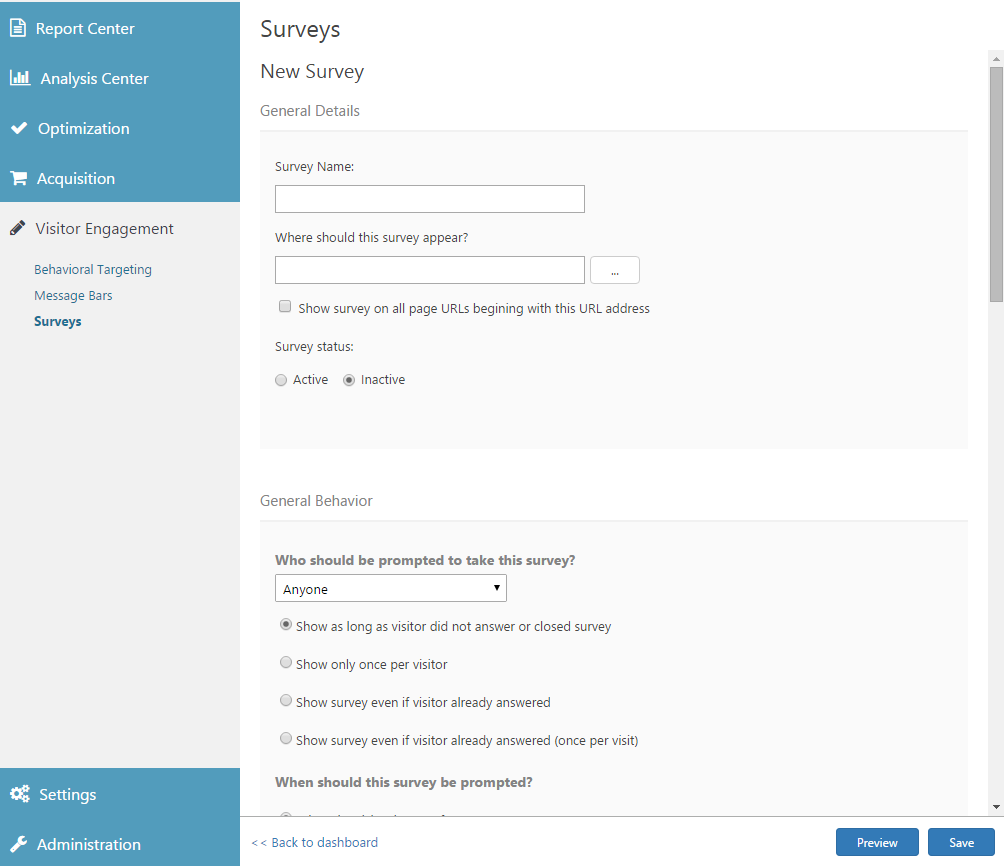
New Survey Dialog
- In the General Details dialog, enter a Survey Name.
Decide Where should this survey appear? and select the website item where the survey will appear using the Object Explorer. You can enter * to display the survey on all pages of your SharePoint environment.
Selecting Show survey on all page URLs beginning with this URL address will display the survey on all pages defined.
Use Survey Status to choose whether or not to activate the survey immediately.
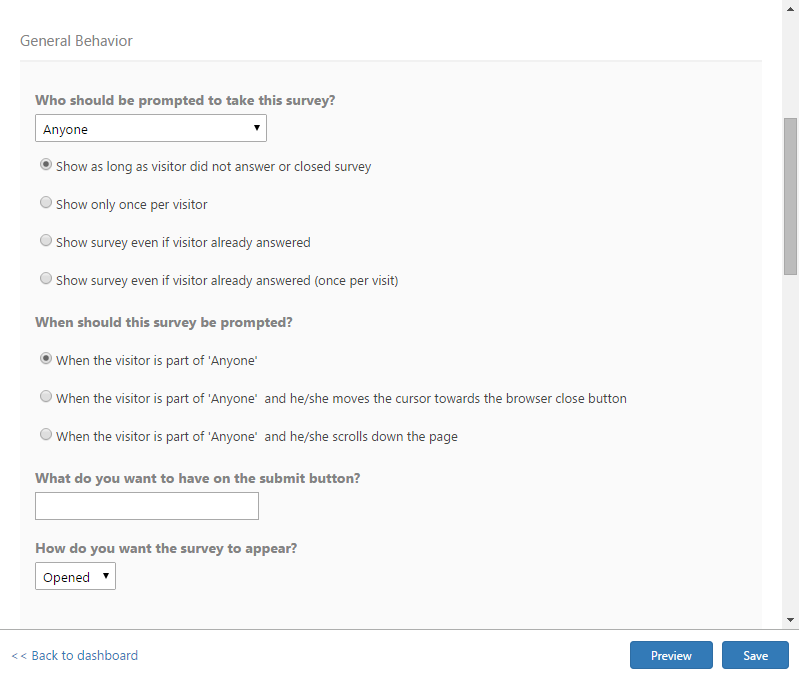
Survey General Details dialog - In the General Behavior dialog choose Who should be prompted to take this survey? from the drop-down menu to select the visitor segment you would like to view the survey. You can select "Anyone" to display the survey to all visitors. For more information about Visitor Segments see "Visitor Segments," or access Segments from the Settings menu in the Navigation Pane to edit or add new segments.
Select how often to show the survey:Show as long as visitor did not answer or closed surveyShow as long as visitor has not answered or closed survey- Show only once per visitor
- Show survey even if visitor already answered
- Show survey even if visitor already answered (once per visit)
Select When should this survey be prompted?
- When the visitor is part of the selected visitor segment
- When the visitor is part of the selected visitor segment and he/she moves the cursor towards the browser close button
- When the visitor is part of the selected visitor segment and he/she scrolls down the page
Enter text for What do you want to have on the submit button? - by default the survey submit button text is "SUBMIT".
Choose either opened or closed for How do you want the survey to appear?
Survey opened
Survey closed
Survey General Behaviour dialog - In the Appearance dialog, select the survey Theme, color Palette and Position as you'd like it to appear on your site.
Appearance dialog
Survey Default Theme with Dark Palette
Survey Basic Theme with Blue Palette
Survey Basic Theme with Yellow Palette
Survey Designed Theme with Light Palette
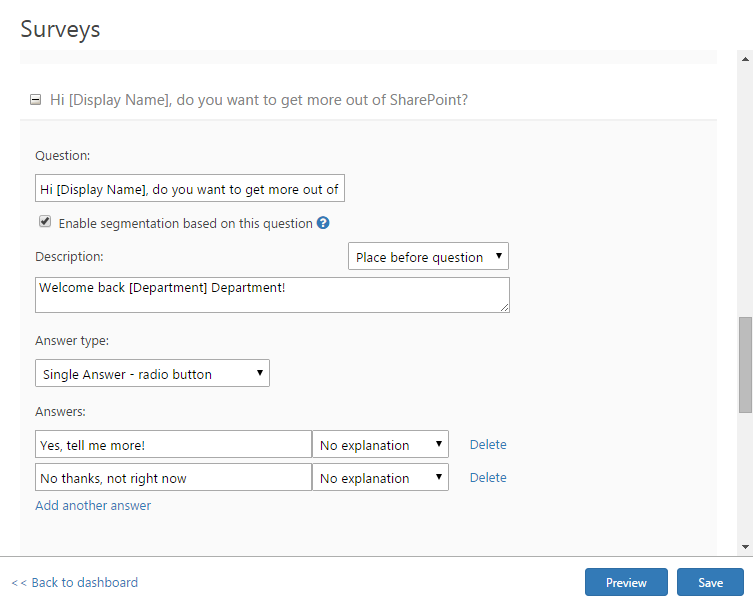
Survey Designed Theme with Dark Palette - In the Question dialog, begin by entering the Question as you'd like it to appear,
Question Dialog
Select Enable segmentation based on this question if you would like to create a new segment for visitors who answer the question. For more information about visitor segments see "Visitor Segments."
Select Required to specify that the question must be answered before submitting the survey. Required questions will be marked with an asterisk (*).
Add an optional Description. From the adjacent drop-down menu you can choose Place before question, Place after question, or Hide description to decide how the Description text will be displayed to the user.
Select the Answer type. There are several answer types available:
(1) Text-based answer - free response: The visitor types his own answers within a text box.
Text-based Answer
(2) Write-in answer: Defined as either short text, Email, Phone, or a Number. The visitor will have to type the selection in a short text box.
Write-in Answer
(3) Single answer - radio button: The visitor will have to select one predefined answer from a list of two or more answers you will be asked to enter. The Answers options will not appear until you choose Single Answer - Radio Button.
Single Answer
(4) Multiple answer selection - checkboxes: The visitor can select one or more answers from the predefined answers you will be asked to enter. The Answers options will not appear until you choose Multiple Answer Selection - Checkboxes.
Multiple Answer
Click on Add another answer to add a predefined answer to a single or multiple answer question.
Select No explanation, short explanation, or long explanation to add an explanation text box that will be displayed after the visitor selects the answer.
Click on Delete to delete an answer.
Answer Type Dialog
Short Explanation
Long Explanation
Note - Once a survey is saved there is no way to modify the answer type. - Click on Add Question In order to add multiple questions.
Drag and drop the Question, or click Up or Down in order to rearrange the order of the questions.
Click on Delete in order to delete a question.
Multiple Questions - You can choose to display a Thank You message to visitors who submit the survey that may include dynamic responses based on the answers provided.
In the Thank You Message Behavior dialog you can choose to show the same message for all responses, show a message based on the visitors' responses, or to take further actions.
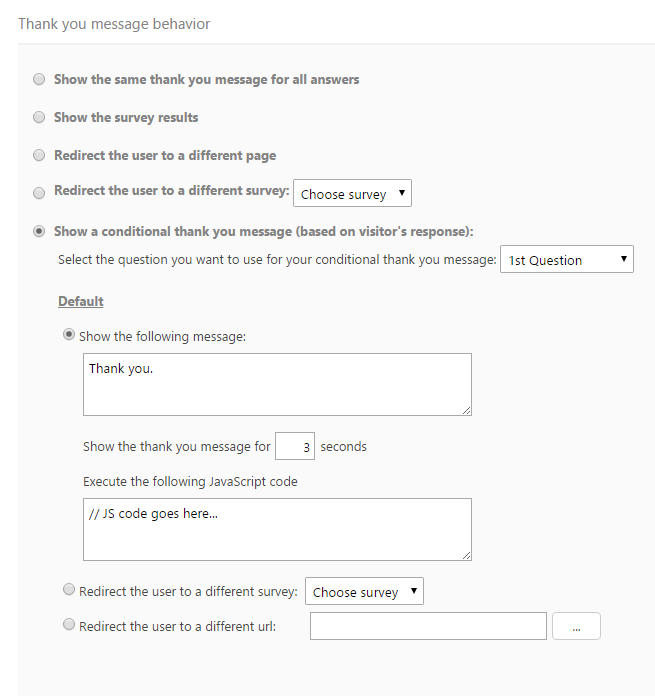
Thank You Message Behavior Dialog
When selecting Show the same thank you message for all answers enter the thank you message text and how long in seconds the message will appear to the user.
You can Execute the following JavaScript code after a visitor submits a survey. For example, you can create a dialog for inviting visitors to register for a webinar. The dialog will contain a few required fields such as the visitor's name and email. When the visitor submits the survey, you can execute JavaScript code that will initiate the registration process for the visitor.
Survey example: Register to a webinar
By selecting Show the survey results, the answers that other users have provided will appear after the visitor submits the survey.
Survey results
By selecting Redirect the user to a different page, you can choose to have the visitor redirected to a new page after submitting the survey. Enter the page URL or select it using the Object Explorer from the text box that appears below after selecting this option. Enable Open in a new window in order to open the page in a new browser window or tab depending on the user's own browser preferences.
Thank you message behavior dialog
Choose Redirect the user to a different survey to present the visitor with another survey after pressing submit. Choose the second survey you would like to display from the drop-down menu. For more information see "How to create a multi-page survey".
Selecting Show a conditional thank you message (based on visitor's response) to display different thank you messages, or take further action such as redirecting the visitor to a different page or additional survey questions based on the visitor's response. Select the question you want to display conditional thank you messages for from the drop-down menu and select the behavior for each answer.
Conditional Thank You Messages - Finally, you may Preview or Save the survey you have created. The Preview feature is also available in the main Surveys UI after creating the survey.
| Anchor | ||||
|---|---|---|---|---|
|
You can include personal details about the current visitor in the survey questions and description automatically by placing dynamic labels for user categories. In order to import information from user categories into the tool see "How to configure visitor segmentation for authenticated users".
- In the Survey question dialog, add a dynamic label with the user category name to the survey question or description text boxes, in the following format: [User Category Name]. To find out which available user categories you can use, create a new advanced segment as detailed here and find the user categories in the advanced segment details dialog, under user information.
Add User Categories Dynamic Labels to Survey Question and Description - When the survey appears on the website, the label will contain the current visitor details.
Personalized Survey
| Anchor | ||||
|---|---|---|---|---|
|
You can add images, such as your company logo, to the survey question description and thank you message text boxes. For example, add the following HTML image tag to the survey question description or thank you message, to display the Intlock company logo:
<img src="http://www.intlock.com/intlocksite/images/intlockLogo.png" width="100" />
Add Logo Image to Survey Question Description
Add Logo Image to Survey Thank You Message
| Anchor | ||||
|---|---|---|---|---|
|
You can create a multi-page survey by creating a continual survey that will appear right after a visitor submits a survey.
- In the Survey General Behaviour dialog, under Who should be prompted to take this survey?, select No one (this is a continual survey) from the drop-down menu.
- In the Thank you message behaviour dialog of the leading survey, click redirect the user to a different survey and select the following survey from the drop-down menu.
| Anchor | ||||
|---|---|---|---|---|
|
You can create a survey that will appear on a page only when specific conditions apply. In this example we will show you how to display a survey to visitors immediately after they perform a search that returned no results.
- In the main Surveys user interface, create a continual survey that will appear on the SharePoint search results page when zero results are found.
- In the Survey General Behaviour dialog, under who should be prompted to take this survey, select No one (this is a continual survey).
- Create a new segment (for more information see "How to create a segment") with the following parameters:
Segment Type - Basic segment
Segment Scope - Page
URL - contains "osssearchresults.aspx" (the SharePoint search results page) - Add a pixel of type Script to the segment and enter the following script path - /_layouts/CardioLogAgent/searchresults.js
- Contact your system administrator in order to edit the survey ID in the searchresults.js script (var survey_id_to_show).
When using the CardioLog tracking agent feature, the searchresults.js script is located under the SharePoint web application _layouts folder on all WFEs.
The survey ID can be retrieved from the tab_voc_surveys table in the CardioLog database.
Contact Intlock if you need any assistance.
Note: The code in this example is compatible with SharePoint 2013 default search.
When a user visits the search results page, they will be added to the segment and the script attached to the pixel will be executed. The code will display the survey only when the search returns no results.
| Anchor | ||||
|---|---|---|---|---|
|
In the main Surveys user interface, simply click on the survey you wish to edit.
Edit Survey
| Anchor | ||||
|---|---|---|---|---|
|
- In the main Surveys user interface, click on the survey you wish to delete.
- Click on Delete in the bottom right hand corner to delete the survey.
Note - All related survey reports will be deleted as well.
Delete Survey
| Anchor | ||||
|---|---|---|---|---|
|
- In the main Surveys user interface, click on the survey you wish to copy.
- Click on Copy in the bottom right hand corner to copy the survey.
Note - The copied survey title will be "Copy of ..." and the survey status will be Inactive until you edit it.
Copy Survey
| Anchor | ||||
|---|---|---|---|---|
|
Each survey has a Reports section which holds information about the survey's responses.
The information displayed in the report is general details such as the total number of views, the total number of responses, the total number of unique users who responded to the survey and the click through rate (CTR), as well as the list of questions and responses.
Text-based responses and explanations display the date of the response, the response itself and the visitor who responded (IP and user name).
The results can be displayed for all pages from which visitors responded to the survey or for specific pages.
- In the main Surveys user interface, select the survey you wish to view reports for and click Reports.
View Survey Report - By default the survey results are displayed for all pages from which visitors responded to it. In order to view survey results for a specific page, select the page URL from the dropdown under the list of questions.
Survey report
| Anchor | ||||
|---|---|---|---|---|
|
In order to view survey results through a web part webpart do the following:
- Create a Page Viewer webpart. The page URL will be the survey report page.
- In order to retrieve the survey report page URL, click on the desired survey "Reports" button, right click anywhere on the report page, select "Properties" and copy the URL address.
| Anchor | ||||
|---|---|---|---|---|
|
In order to erase the survey reports (and not the survey itself) do the following:
- In the main Surveys user interface, click on the survey you wish to erase the reports for.
- Click on Flush in order to the bottom right hand corner to erase the survey reports.
Note: - The survey itself will not be deleted.
Erase survey report